Sobald das Plugin hochgeladen und aktiviert ist, finden Sie eine Seite mit Einstellungen, aufgeteilt in Abschnitte.
Für schnelle Hilfe, wählen Sie Ihr gewünschtes Thema:
Wenn Sie unsere PRO Erweiterung gekauft haben, geben Sie bitte Ihren Lizenzschlüssel in das dafür vorgesehene Feld in den Einstellungen an.
Nach dem Einsetzen des Lizensschlüssels erscheint die Meldung “Thank you for purchasing FV Player license”. Nun können SIe den Videoplayer und die Videos einstellen.
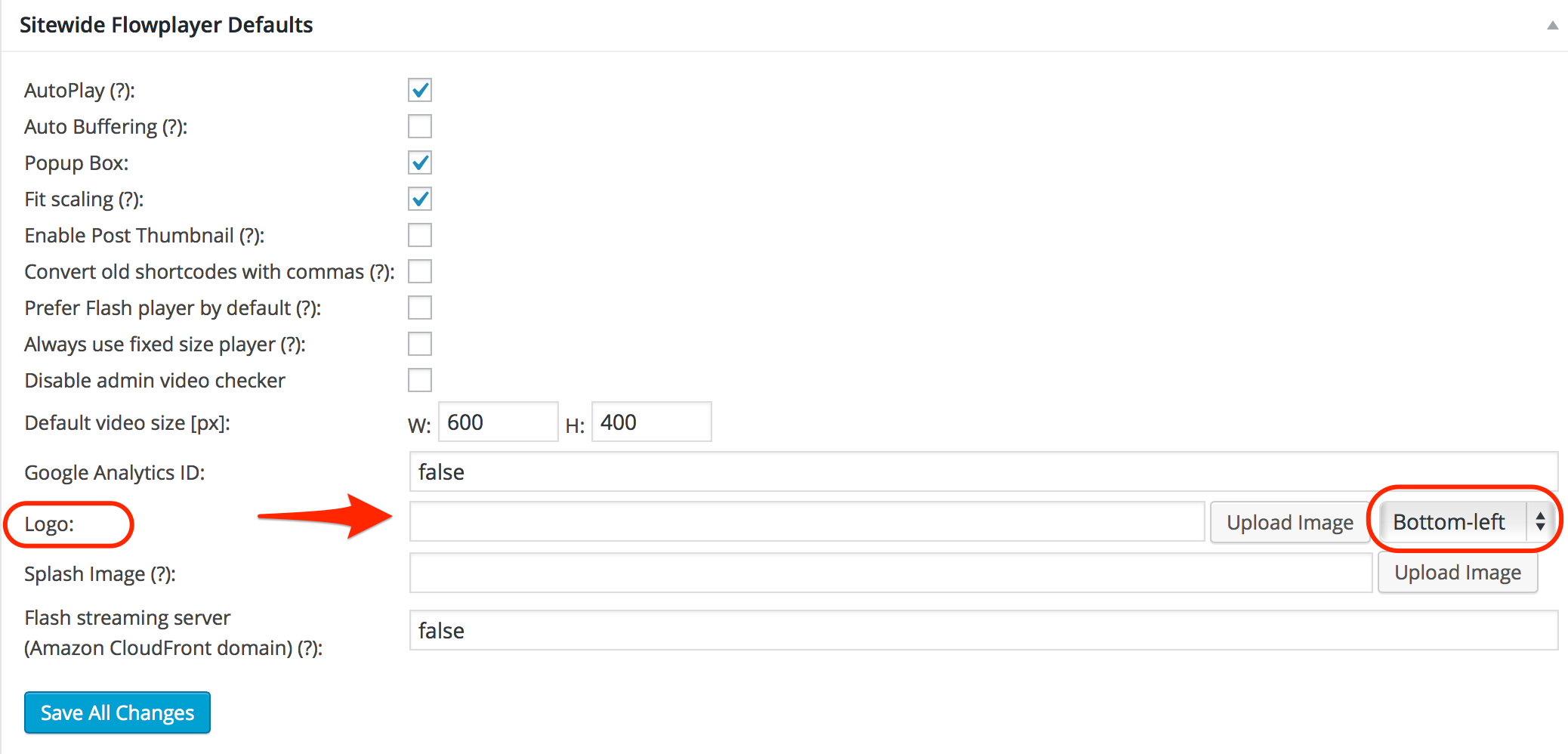
Wenn Sie Ihr Logo nutzen möchten (nur PRO-Player), laden Sie einfach das Bild hoch und wählen Sie die Position. Das transparente PNG-Format mit einer Breite unter 100 Pixel funktioniert richtig. Wenn Sie kein Bild einstellen, wir kein Logo angezeigt.
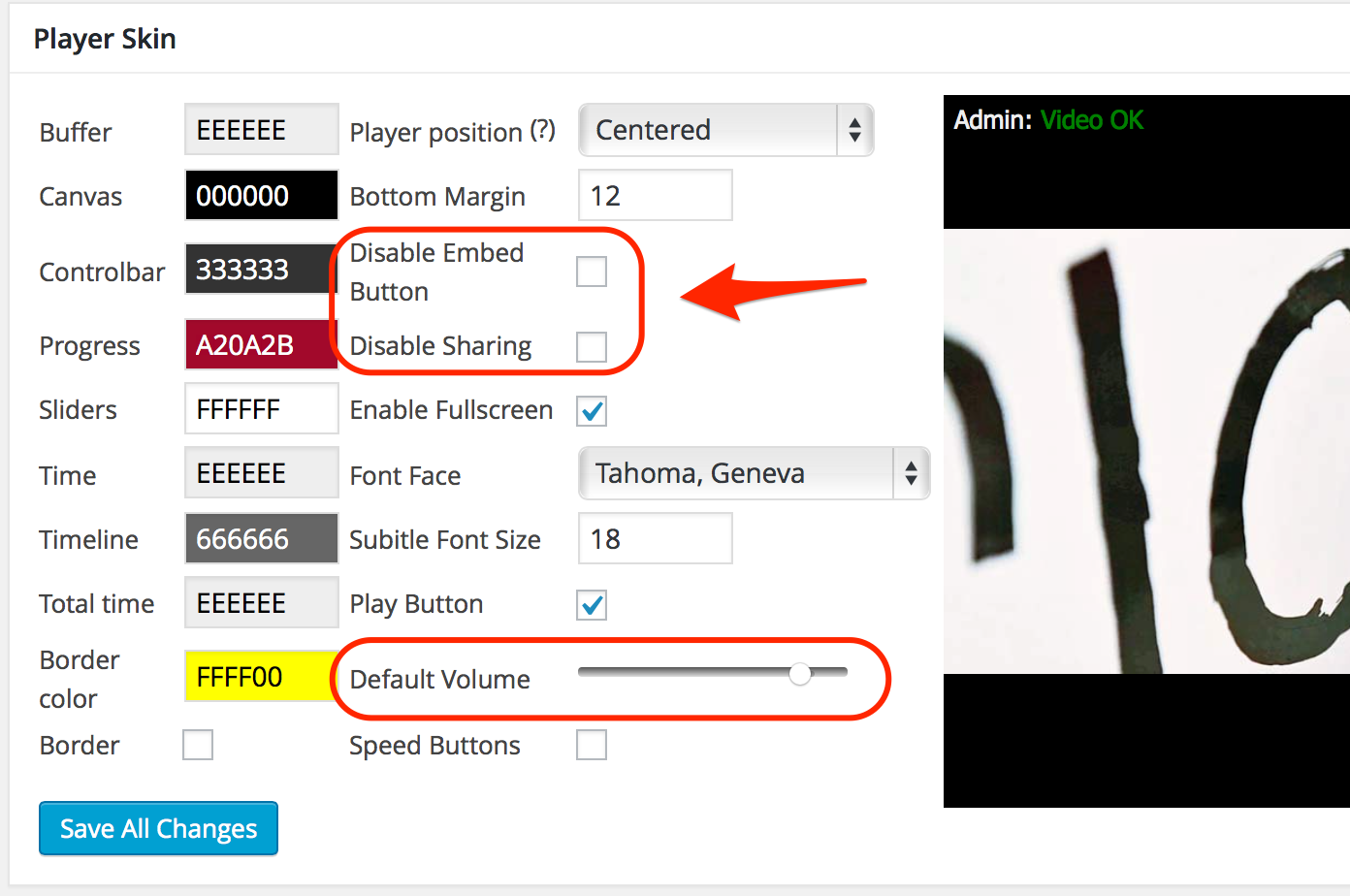
Zu Beginn der Einstellungen können Sie das Aussehen Ihres Player konfigurieren. Sie können die Einbettung und Teilung in dieser Schnittstelle deaktivieren (rot markiert). Es gibt auch Möglichkeit die Standardlautstärke einstellen – zum Beispiel, wenn Sie Ihre Videos standardmäßig stumm geschaltet haben wollen.
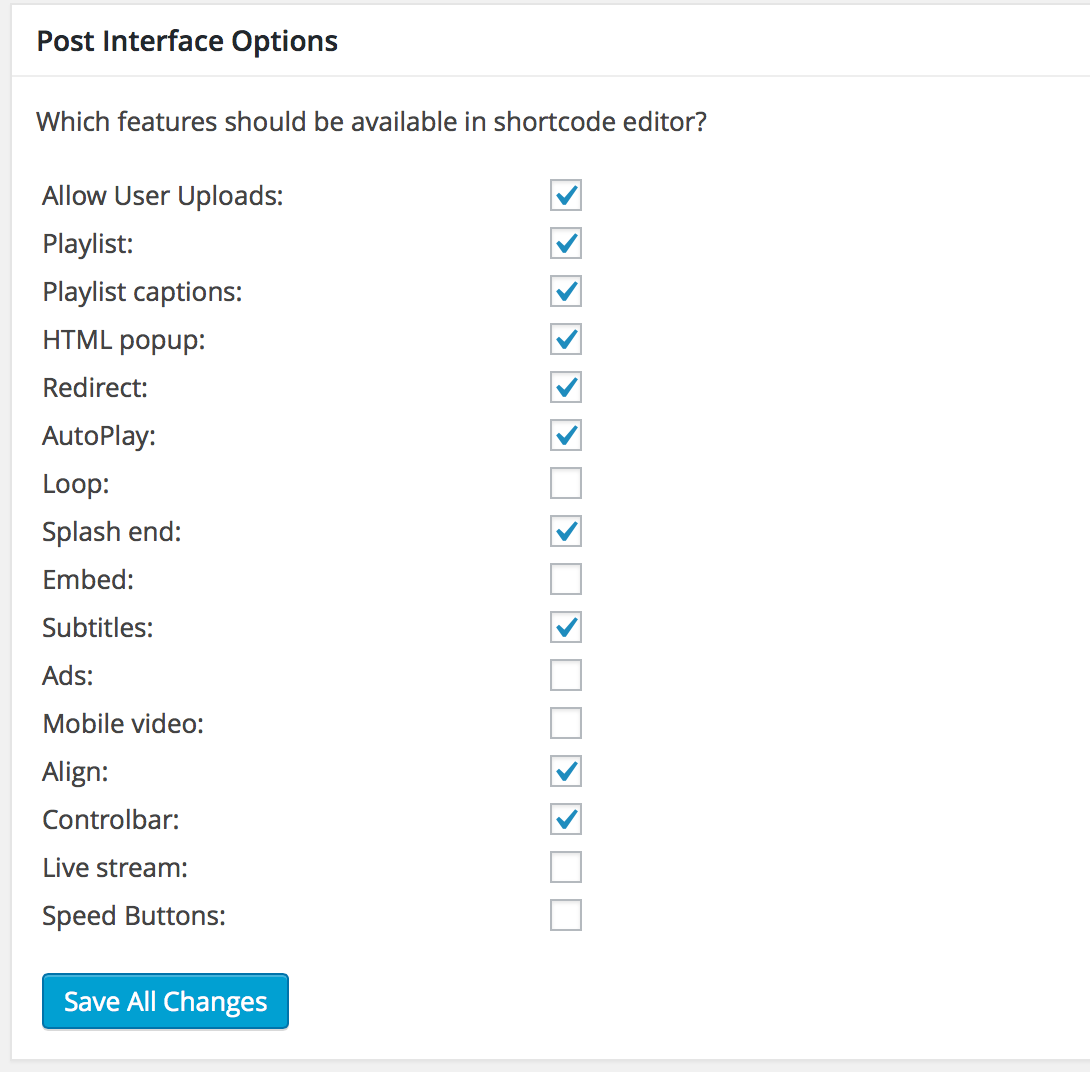
Bevor Sie die Beitrag Schnittstelle mit dem Optionen überfüllt haben, die Sie nicht für Ihren Player und Videos benutzen, können Sie nur die Optionen aktiviert, die relevant für Ihre Website sind. Je weniger Optionen Sie auswählen, desto übersichtlicher wird die Benutzeroberfläche.
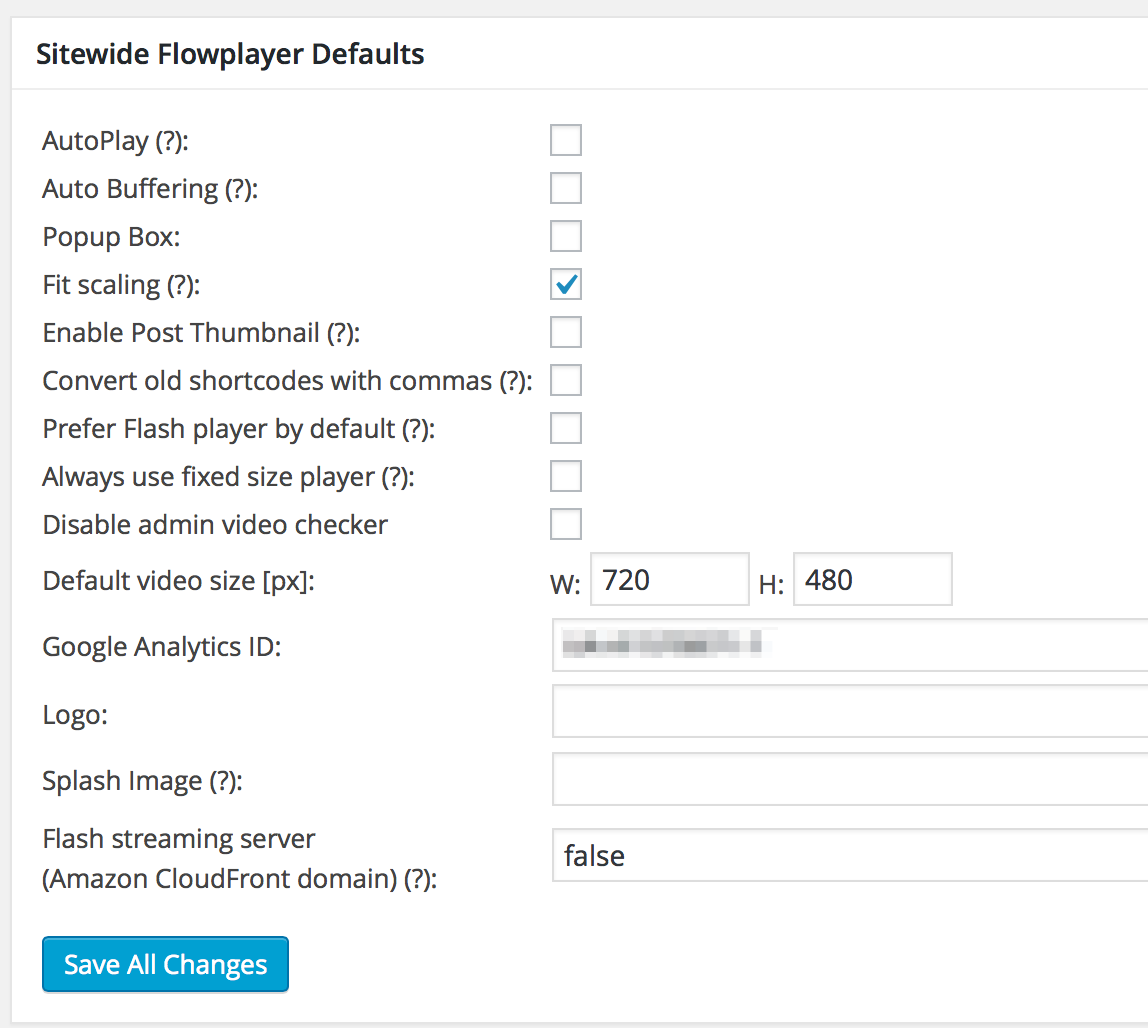
Um die allgemeinen Einstellungen des Players, die für alle Videos verwendet werden, anzupassen, gehen Sie auf “Flowplayer Standard Einstellung für alle Webseiten”. Tipp – für diejenigen die die einzelnen Einstellungen nicht verstehen, gehen Sie mit der Maus auf das Fragezeichen, um Hinweis anzuzeigen zu lassen.
Hier sind auch zusätzliche diskrete Dropdown-Menü Einstellungen (standardmäßig geschlossen, klicken Sie auf den Titel, für ihre Öffnung). Hier sind die Einstellungen für den kostenlosen Player.
- Amazon S3 geschützter Inhalt
- Werbungs
- Integrationen
- Quality Schalter
Wenn Sie die PRO-Lizenz erworben haben, erhalten Sie diese zusätzlichen Dropdown-Menü Einstellungen und Funktionen:
- Pro Funktionen
- Amazon Cloudfront
- Vimeo
- YouTube
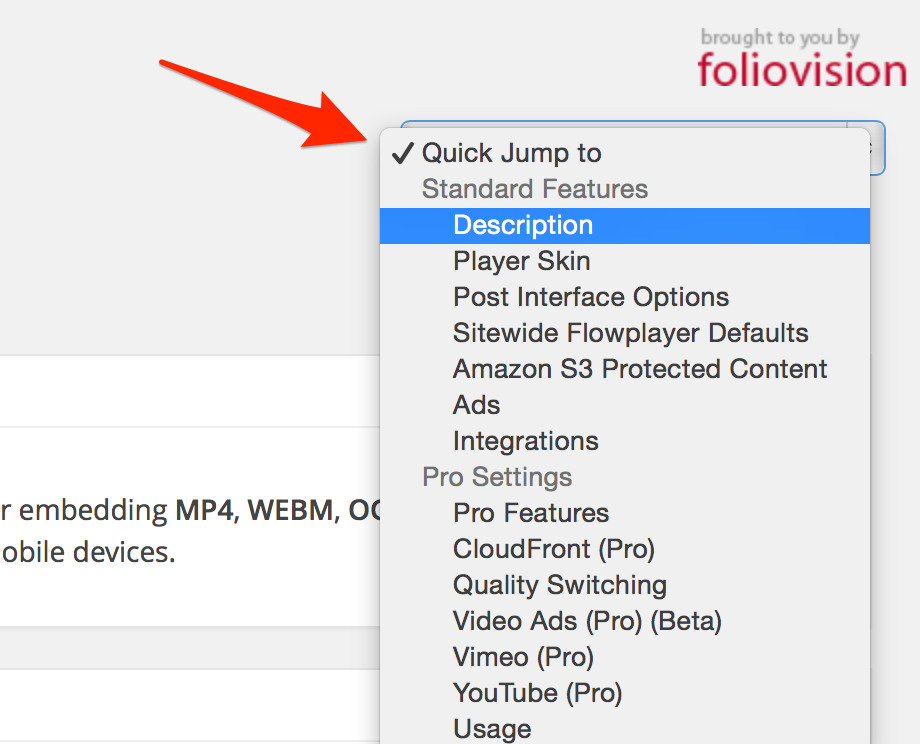
Um auf die Einstellung zu gelangen die Sie interessiert, ohne scrollen zu müssen, können Sie einfach die gewünschte Option aus dem Dropdown-Menü am oberen Rand der Seite wählen.
Einfügen von Videos
Hier ist eine einfache Anleitung wie man Videos mit dem FV WordPress Flowplayer einfügt.
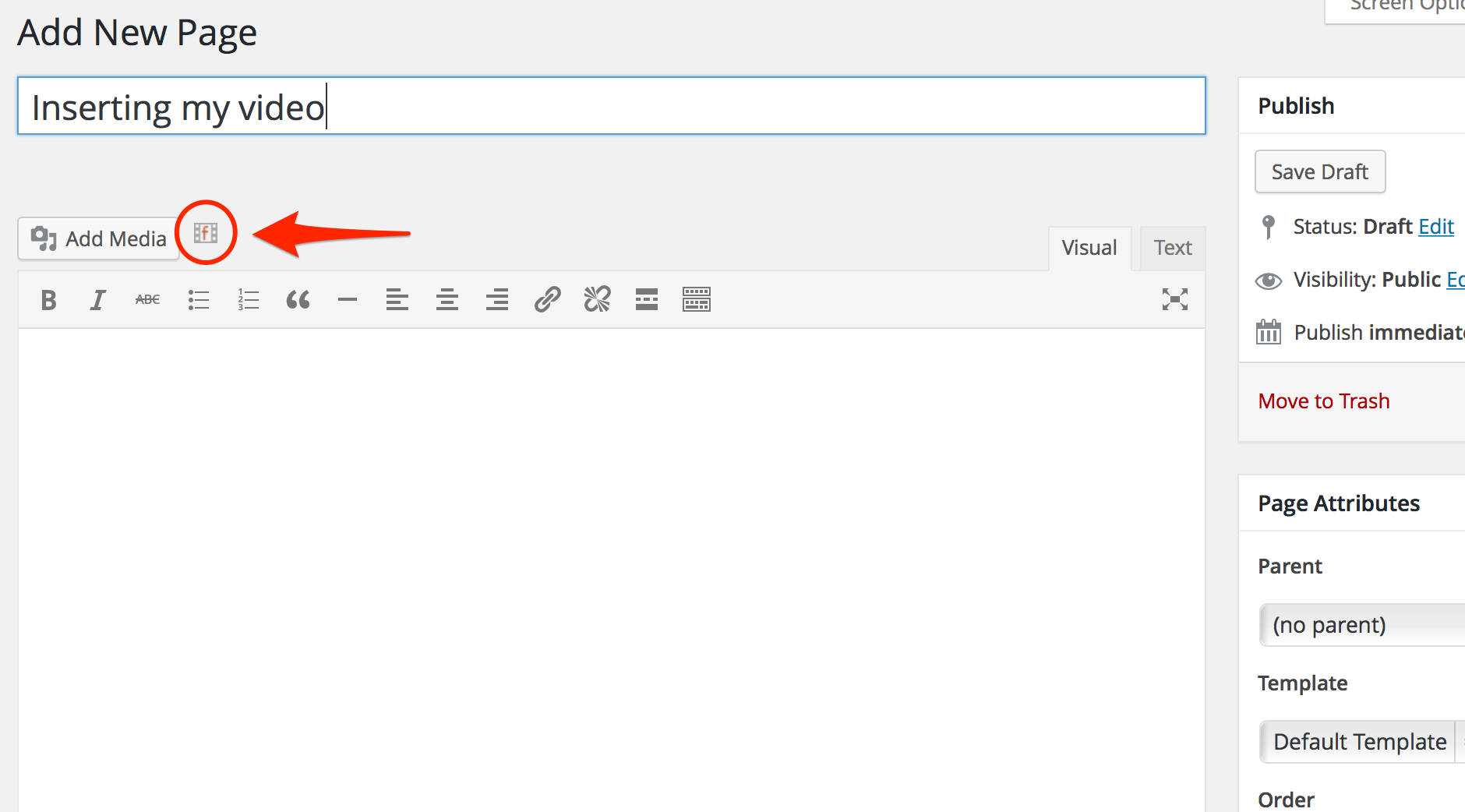
1. Klicken Sie auf das “Hinzufüge FV WP Flowplayer” Symbol, wie unten auf der Abbildung gezeigt:
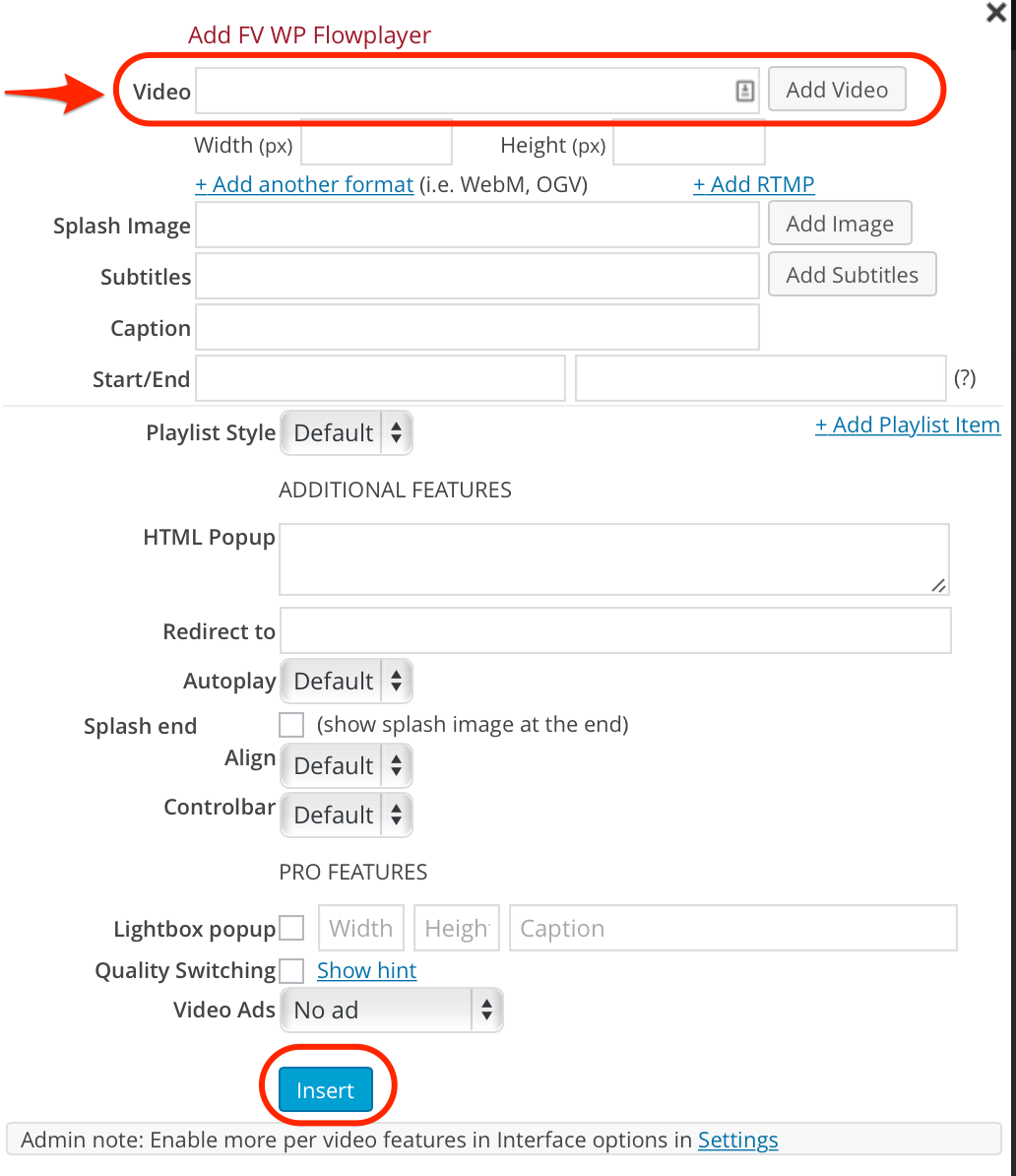
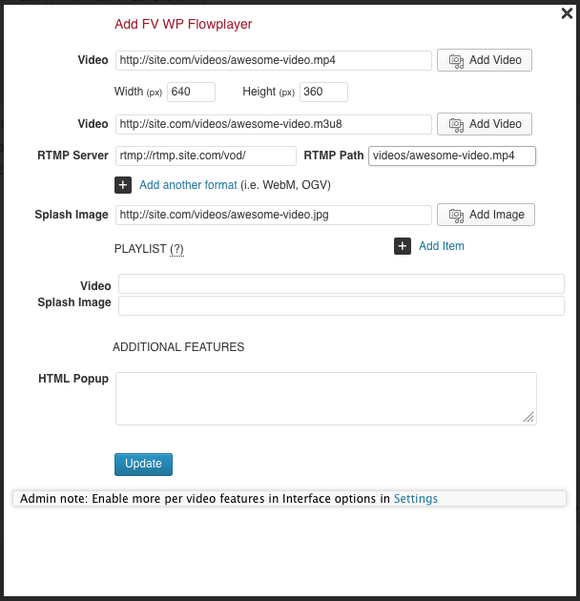
2. Ein Dialogfenster wird angezeigt. Sie können den Weg für Video, und seine Abmessungen (Breite und Höhe) einfügen, und dann klicken Sie auf “Einfügen”. Der resultierende Shortcode wird in Ihrem Beitrag eingefügt:
3. Alternativ können Sie auf das “Dateien hinzufügen” Symbol klicken und das Video aus der Mediathek wählen:
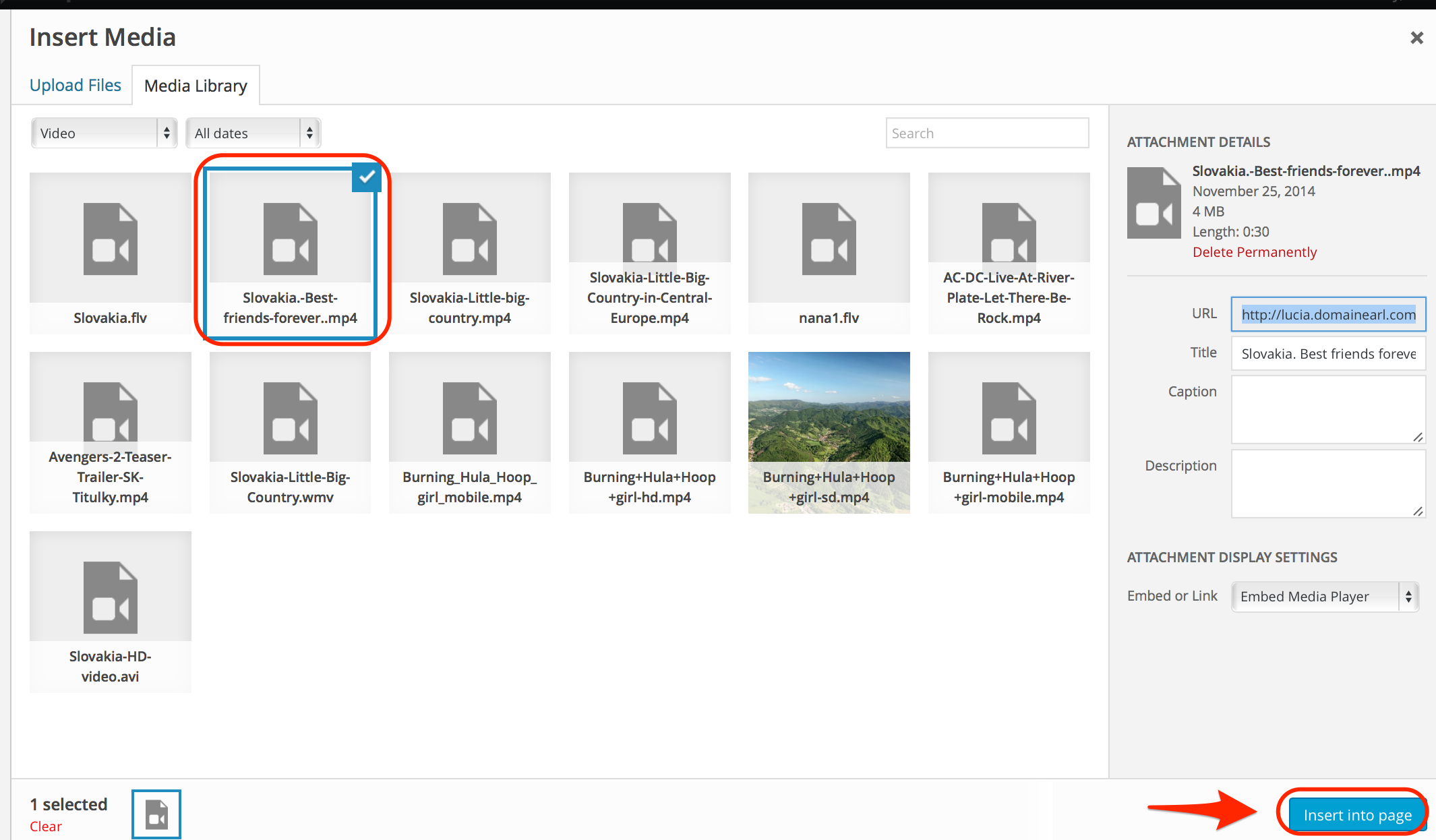
4. Wählen Sie Ihr Video und klicken Sie anschließend auf das “In die Seite einfügen” Symbol:
5. Sie werden zurück zu dem shortcode und Video URL Bearbeitung umgeleitet. Die Höhe und Breite wird automatisch ausgefüllt. Ebenso können Sie mit der Beitragsbild fortfahren.
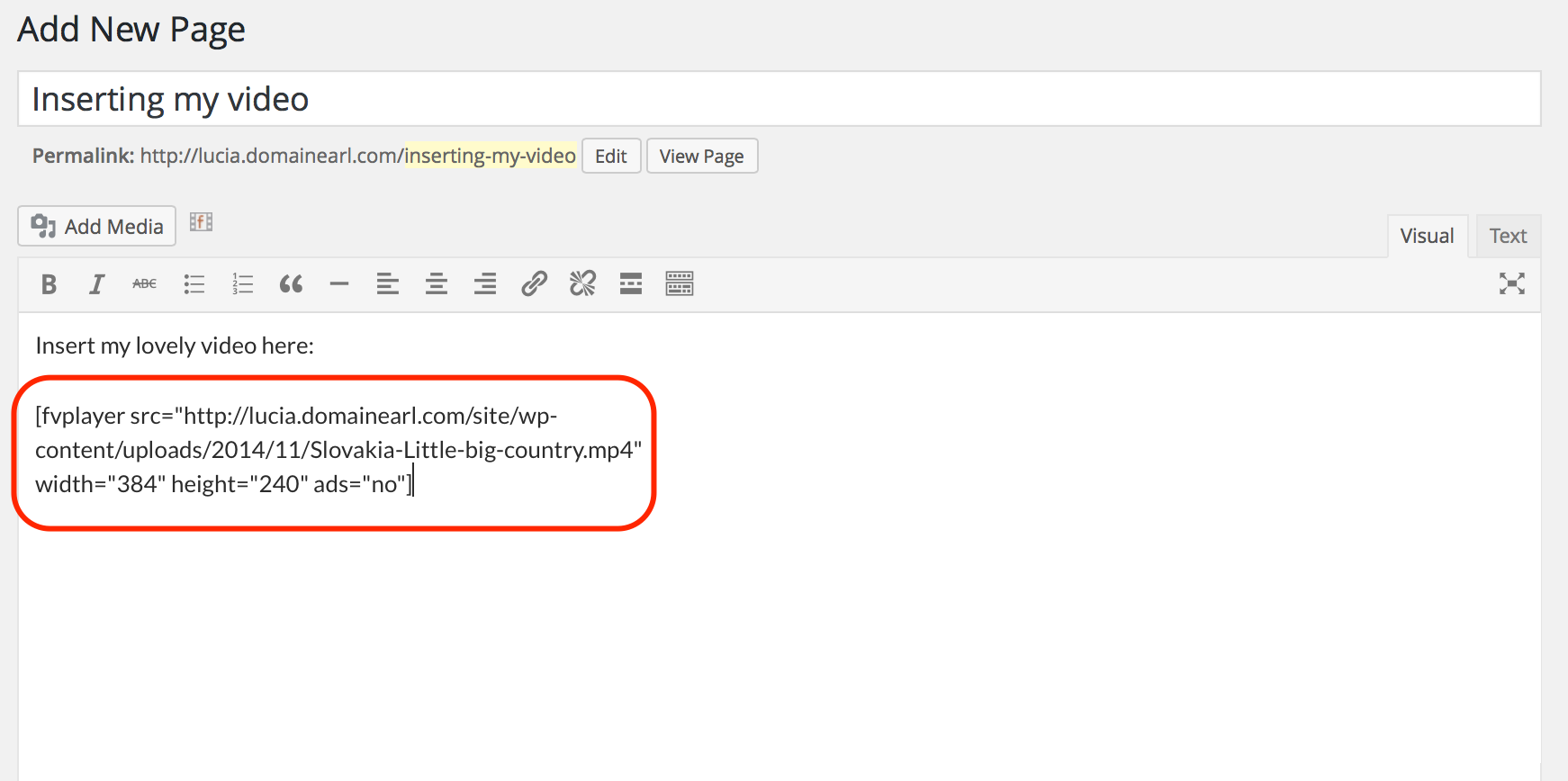
6. Um bestehende Shortcode zu bearbeiten, bewegen Sie den Mauszeiger über sie, und klicken Sie erneut auf das “Hinzufüge FV WP Flowplayer” Symbol. Die Attribute werden in dem Dialogfenster kopiert, und Sie können sie leichter zu bearbeiten:

FV WP Flowplayer shortcode in der Beitrag Editor
7. Wenn Sie die Seite speichern und dann öffnen, werden Sie das Video sehen:
Wie fügt man Videos manuell ein
Schreiben Sie den [fvplayer] shortcode und den src Parameter hinein. Verwenden Sie den vollständigen Pfad. Sie können auch den splash Parameter hinzufügen mit vollständigen Pfad zum das Beitragsbild.
[fvplayer src="http://site.com/videos/video.mp4" splash="http://site.com/videos/video.jpg" width="640" height="360"]
Zusatzfunktionen
Sie können weitere Funktionen verwenden, wenn Sie die folgende Codes zu Ihren Shortcodes hinzufügen:
- Autoplay für alle Video:
autoplay="true" - Umlenken, wenn das Video aufhört zu spielen:
redirect="http://example.com" - Einblenden oder Ausblenden der Schalttafel – wählen Sie eines von dieser Attribute, oder weglassen für Standardverhalten:
controlbar="yes"– Steuerelementen sind verfügbar während der Wiedergabecontrolbar="no"– Steuerelementen sind nich verfügbar während der Wiedergabe
- Zeige der Beitragsbild nachdem das Video beendet Wiedergabe
splashend="show" - Beispiel für die Pop-up am Ende des Videos:
popup="Möchten Sie das Video teilen oder wieder spielen?"

Klicken Sie spielen oder teilen am Ende des Video
Welche Formate Auswahlen
Das ist ein Thema für einen anderen Artikel, aber:
- Beginnen Sie mit, Einfügen von Video in das erste Feld “Video” in MP4 Format auf HTTP Protokoll welches bedeckt die meisten Browser (einige müssen Flash Version unserer Player benutzen – Firefox auf Mac, Opera…)
-
Für optimiert Flash Streaming hinzufügen, der RTMP Verbreitung Ihrer Video.
Andere Möglichkeit wäre, um das Video in WEBM Format über HTTP bereitzustellen (unterstützt in Firefox und Opera) – soweit können Sie Ihre Videos umkodieren.
Jeder von diesen ist hervorragende Ergänzung, während Flash ist imstande zufällige suchend (Überspringen auf dem Teil des Videos, die noch nicht gepuffert ist) nur bei Verwendung von RTMP.
- Und das letzte – wenn is es möglich, bieten Sie Ihres Video per HLS (HTTP Live Streaming) Protokoll im M3U8 Format – bestmögliche für Streaming auf Apple-Geräten und Browsern. Sie müssen auf die “Hinzufügen anderes Fromat” Taste klicken, um ein anderes Format hinzuzufügen.

Wenn Sie ein fortgeschrittener Benutzer sind, können Sie so viele Formate bieten, wie Sie wollen
Hinweis: Wenn Sie die schnellstmögliche Lieferung in der ganzen Welt wollen, sollten Sie bedenken, die Verwendung einiger Cloud-Service.