List of contents:
- Activating Lightbox
- Using Lightbox with videos
- Setting up dimensions
- Images in Lightbox
- Playlists in Lightbox
- Anchor text with Ligtbox
- Image with a video Lightbox popup
- Using Lightbox without FV Player shortcodes
- Use with inline HTML or iframes
Lightbox is a feature that helps your videos stand out by dimming the background and bringing the video to the centre of attention in a pop-up window. Overlay is displayed on the current page, instead of causing a new page to load up, thus reducing page load time and giving users a smoother browsing experience.
This is what it looks like. Click to open the video in a Lightbox pop-up.
Activating Lightbox
Lightbox was one of the features exclusive to FV Player Pro. This has changed with releasing the version 6.0.4.23 – the feature was moved to the free version of FV Player, now available to everyone.
To turn it on, go to Settings -> FV Player – > Setup tab -> Post Interface Options and check the Enable video lightbox box at the bottom.

Enabling video Lightbox
Using Lightbox with videos
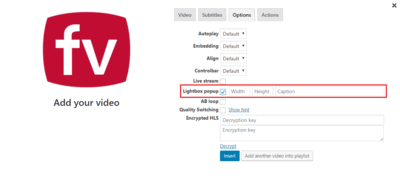
There are two ways to use Lightbox. The first one is easier and is done via the shortcode editor. Just open it and add a new video (or edit an existing shortcode). After you have turned on the feature, you will see a new field in the Options tab – Lightbox popup.

Turning on the Lightbox feature in the Options tab
As you can see, there is a box you need to check to turn on the function on a given video. There are also two fields for setting the dimensions and one for writing a caption. The caption will be shown under the video after the lightbox is opened.
Setting up dimensions
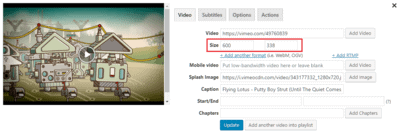
A video with lightbox has two dimension settings. The first one – video dimensions – will determine the size of the lightbox window in which the video will play.

Setting the size of Lightbox window
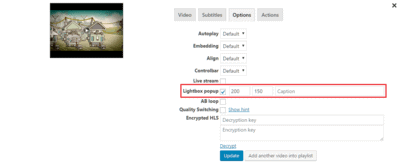
The second one – lightbox dimensions – will determine the size of the splash image placed on the page.

Setting the size of the splash image
For example: splash image size = 200 x 150; Lightbox video size = 600 x 338. The example shortcode:
[fvplayer src="https://vimeo.com/49760839" splash="https://i.vimeocdn.com/video/343177332-637ae85d6010f2d28feb68e91dfe77b8a7f320f22a67dd20dfeca995c465f56c-d_1920x1080?r=pad" width="600" height="338" caption="Flying Lotus - Putty Boy Strut (Until The Quiet Comes, new album out October 1st/2nd)" lightbox="true;200;150;"]
And the result is:
Images in Lightbox
You don’t need to use an extra plugin for handling the Lightbox for images, our Lightbox feature can easily handle them as well. This reduces the possibility of performance issues and also the risk of security threats. To activate this function, go to Settings -> FV Player -> Sitewide Flowplayer Defaults, scroll down and check the Use video lightbox for images as well box.

Enabling Lightbox for images
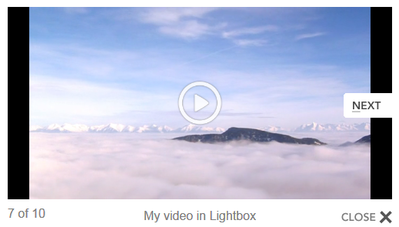
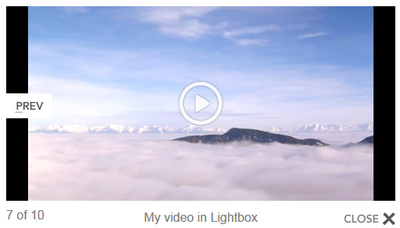
You can try it for yourself below (click on the image and start browsing through). In this case, both images and videos are set up to appear in lightbox.
Multiple videos/images with Lightbox function
If you have more than one picture or video on a page, a Next and Prev button will appear as you hover the mouse over the Lightbox pop-up. This will enable you to easily cycle through the videos.
Playlists in Lightbox
You can use the Lightbox on a video playlist. Just create one using any of the available styles and turn on the Lightbox popup in the Options tab of the shortcode editor. add the line lightbox=”true;” into the shortcode. For example:
The used shortcode:
[fvplayer src="https://vimeo.com/49760839" splash="https://i.vimeocdn.com/video/343177332-637ae85d6010f2d28feb68e91dfe77b8a7f320f22a67dd20dfeca995c465f56c-d_1920x1080?r=pad" width="600" height="338" playlist="https://vimeo.com/180350618,https://i.vimeocdn.com/video/588926490-146d5225385c5e379beaa8fde4cbe6e50c452414d1ef4eaa823e1cd52dda36df-d_1920x1080?r=pad;https://vimeo.com/78740926,https://i.vimeocdn.com/video/454850405-dedd0018826711fe784f4605d6be7e07b6dddca8d06f8b39ec09f312d9dd6e8f-d_1920x1080?r=pad" caption="Flying Lotus - Putty Boy Strut (Until The Quiet Comes, new album out October 1st/2nd);Great Lakes, Bad Lines - Full Film;John Lewis - The Bear & The Hare" lightbox="true;"]
Anchor text with Ligtbox
The FV Player shortcode can be used to create a simple text link which will open a video in Lightbox after clicking on it. To do this, just create a regular video shortcode and add these parameters into it:
lightbox="true;text" caption="{Your Text}"
Here’s an example, just click on this link to see the video. This is the shortcode of the example above:
[fvplayer src="https://vimeo.com/155072182" lightbox="true;text" caption="click on this link" splash="https://i.vimeocdn.com/video/555742790-2ea9159bd2ffa63e11ee8239e47f370e61b6a55fadd7fb4ece24ddda1529a73b-d_1920x1080?r=pad"]
Image with a video Lightbox popup
This is a bit more advanced. There is a possibility of creating a video lightbox popup that emerges from an image, which might be useful for creating simple buttons. To do it, add a video with a splash image, preferably in PNG format, then add a line to the shortcode specifying the lightbox function. For example:
[fvplayer src="https://vimeo.com/155072182" splash="/images/2016/05/fv-button.png" lightbox="true;400;149" caption="The San Gabriels in 4K"]
You will need to update the CSS style sheet in your theme settings with this code to achieve the transparency of a button:
.flowplayer.lightbox-starter .fp-ui > .fp-play {
display: none;
}
This is what it will look like:

Using Lightbox without FV Player shortcodes
Alternatively, you can use the simple <a href> tag for quickly creating a lightboxed video. The code should look like this:
<a href="http://path.to.your/video.mp4" class="colorbox">Your link title</a>
You can also use HTML to create an anchor text with ligtbox. To see an example, click here. This is the used code:
<a class="colorbox" href="https://vimeo.com/155072182">click here</a>
You can also use a YouTube video this way, click here. The code for that is:
<a class="colorbox" href="https://www.youtube.com/watch?v=Tr1xBedKsis">click here</a>
Note: For this to work, the above HTML code must be part of the post content. If you use it directly in your template, you have to apply the the_content filter on it:
<?php echo apply_filters( 'the_content', '<a class="colorbox" href="'.$your_video_src.'">click here</a>' ); ?>
Use with inline HTML or iframes
You can also use our lightbox to show any inline HTML:
<a href="#my-div-id" class="colorbox" rel="nofollow">Click this to show #my-div-id</a>
You can click here to get the comment form from this page in a lightbox popup.
Or any external URL in <iframe>:
<a href="http://mysite.com/some-special-page" class="colorbox" rel="nofollow">Click this and Some Special Page will appear in lightbox in iframe</a>
Notice there is rel="nofollow" to make sure that lightbox doesn’t group up with the other lightboxes on the page.










Leave a Reply