List of contents:
Setting up a Default Ad
There is a section in the FV Player settings called Ads, which can be found in Settings -> FV Player -> Actions tab. This window is the place where you can set up the default overlay ad, that will show up with every video, unless the Skip global ad in this video option is turned on in the shortcode editor.
The default ad, or global ad, is an overlay pop-up window, that will appear over every video on your site. You can either use a Google ad code or create your own text ad. If you use a Google ad, then you should also specify the dimensions. Here’s a detailed guide on how to do this – Incorporating Google Ads (AdSense).
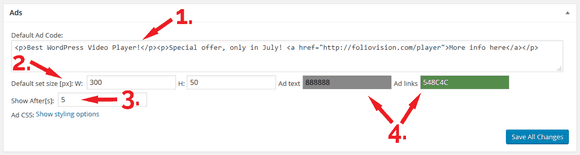
The text ad is formatted in HTML and can be styled with CSS. All you need to do is write the desired copy into the window. You can set the dimensions of the ad box (that should not be bigger than the size of your videos), but it’s not necessary for text ads, and also colour of the text and link to fit with the rest of your site. Ultimately, you can add CSS styling. Check the picture below:
- This is the window where you can write the text of the ad
- Here you can set up the width (W) and height (H) of the ad
- Show After means the number of seconds, after which the ad is shown
- To set up the colour, use the colour picker that emerges after clicking into one of these fields, or just write the colour code in HEX format (without the “#” symbol)

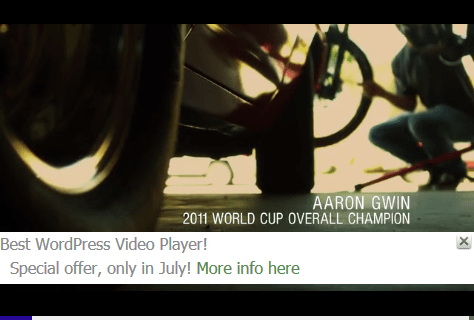
Here’s an example of how the default ad might look like.
After saving the new settings, the ad should appear on every video, if not specified otherwise. Keep in mind, that the ad won’t be shown to viewers who use an ad blocking software.
Adding Overlay Ads to Individual Videos
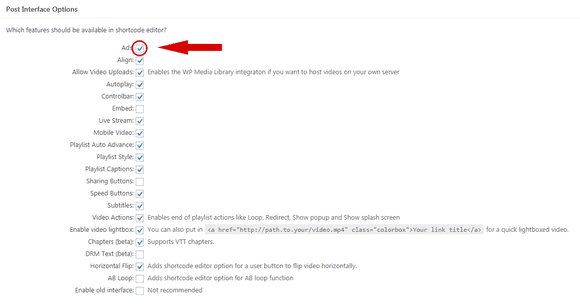
If you don’t want to serve a global ad for all the videos, you can add one manually to each video in you post. Before you do that, go to Settings -> FV Player -> Post Interface Options and tick the box labeled Ads.

Activating Ads option for shortcode editor
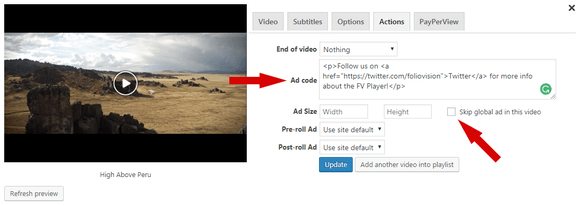
Now just open the shortcode editor, add a video of your choice and then go to the Actions tab, and add the Ad code to the respective field in the same way as you would do with the global ad. If you add a custom ad, it will automatically replace the global one.
Here you can also make the video free of any ads by ticking the Skip global ad in this video box.

Adding a custom ad with a video
Note: The ad codes or any other codes that include markup more advanced than those used in HTML won’t work in shortcodes. You can use them only in the default ad settings.
Advanced
Programmers can use WordPress filter hook fv_flowplayer_ad_html to control what shows up in the ad. Read more about WordPress filters in the official documentation.
For more control over the ad styling, use the .wpfp_custom_ad_content CSS selector.
Example
As you can see in the example video below, the custom ad looks the same as the global one.






Leave a Reply