HTML popup okno je užitečná funkce, která umožňuje zobrazovat textové pole po skončení přehrávání videa. I když se to nazývá HTML popup, nemusíte se omezovat jen na prostý text. Můžete přidat klikací odkazy, obrázky, nastavit styl a mnoho dalšího.
To je skvělý způsob, jak být kreativní a například podporit další obsah na svých webových stránkách, přinést trochu více konverzí, nebo možná zvýšit počet následovníků na svých sociálních mediálních kanálech.
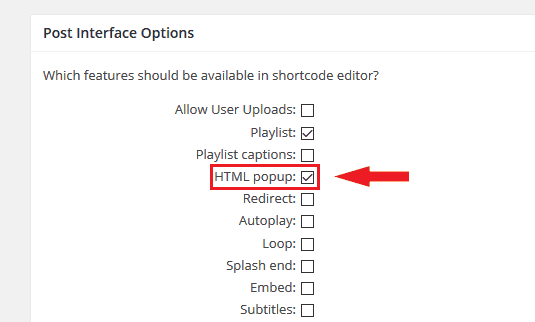
Nastavení a spuštění je opravdu jednoduché. Stačí jít do Nastavení -> FV Player -> sekce Možnosti rozhraní příspěvků a zaškrtněte políčko HTML vyskakovací okno (Pop-up)

Zapínání HTML popup funkce
Existuje několik způsobů, jak využít tuto funkci. Nejjednodušší z nich je psát HTML kód přímo do daného boxu, při přidávání nového videa přes dialogové okno.

Nejjednodušší způsob používání HTML popup funkci
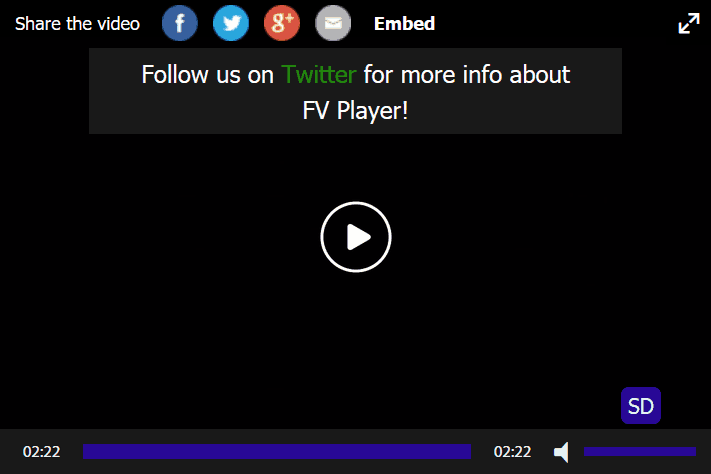
Ve výše uvedeném příkladu jsme přidali jednoduchý text s odkazem na náš Twitter profil. A takto vypadá po skončení přehrávání videa:
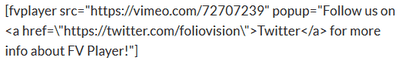
Pokud se vyznáte v shortcode, můžete také přidat popup=”” atribut do stávajícího shortcode a přidat HTML kód. Mějte na paměti, že každý symbol uvozovek (“) v kódu potřebuje mít před sebou symbol zpětného lomítka (\). Může to vypadat například takto:
Pokud používáte HTML kód ve vašich pop-up a chtěli by ste provést změny, je jednodušší navigovat se v tomto kódu, pokud se přepnete do Editoru, pak přesuňte kurzor na shortcode daného videa a klikněte na tlačítko FV Player. V dialogovém okně “Vkládání videa” uvidíte znovu HTML kód v obvyklých uvozovkách bez zpětných lomítek.
Dostatek teorie, tady je ukázka videa, kde můžete vidět jak tato funkce funguje:
Dodatečné informace:
- Náš plugin si můžete nainstalovat přes WordPress
- Můžete si také zakoupit naši licenci a získat Pro rozšíření (pokročilá Vimeo integrace, video lightbox, přepínání kvality)
- Další zdroje, návody a dokumentace je dostupná na našich stránkách
- Na našich fórech poskytujeme podporu.