The HTML popup is a useful feature that allows you to show a text box after a video ends. And since it’s called HTML popup, you don’t have to limit to just plain text. You can add clickable links, add images, set up styling and much more.
This is a great way to get creative and for instance promote other content on your website, bring in some more conversions, or maybe raise the number of followers to your social media channels.
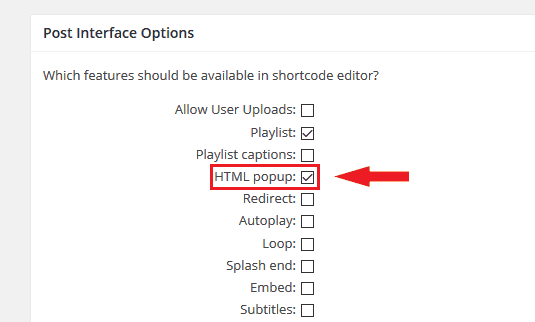
Setting things up and running is really easy. Just go to Settings > FV Player > Post Interface Options > tick the box HTML popup > click Save All Changes.

Allowing the HTML popup feature
There are several ways to use this feature. The easiest one is to write the HTML code right into the designated box, when adding a new video through the Add FV Player dialog box.

The simplest way to use the HTML popup feature
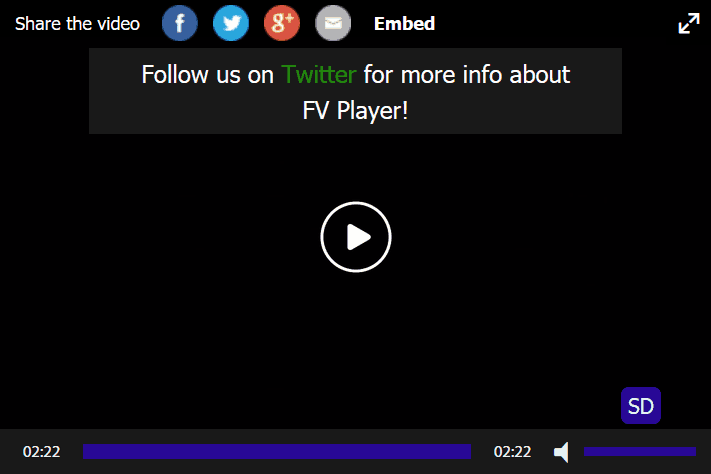
In the example above we’ve added a simple text with a link to our Twitter profile. This is how it will look like, when the video ends:
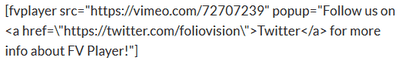
If you know your way around the shortcodes, you can also add a popup="" line into an existing shortcode and add the HTML code between the quotation marks. Keep in mind that every quotation mark symbol (“) within the code needs to be escaped with backslash symbol (\) or use apostrophe (‘) instead of quotation marks. It might look like this:
If you are using HTML code in your popup and would like to make changes, it’s easier to navigate within that code, if you switch to Visual Editor, then place your cursor on the shortcode and click the FV Player button. In the Add FV Player dialog box you will see your HTML code again with regular quotation marks without backslashes.
Enough theory, here’s an example video so you can see yourself what the feature can do:
More information:
- You can install our plugin via WordPress
- You can also buy our license and get the Pro extension (advanced Vimeo integration, video lightbox, quality switching)
- More resources, how-tos and documentation available on our site
- Support available on our FV Flowplayer forums