- Základní principy
- Doporučené kodeky
- Software na kódování
- Mobilní video
- Které videa by měly být prekódovany
Základní principy kódování videa pro web
Pokud kódujete video pro web nezapomínejte, že zůstáváte odkázáni na dvě věci a to na odcházející šířku pásma vašeho serveru a na rychlosti připojení uživatele k internetu. Čím menší můžete udělat vaše video soubory, tím máte vyšší šanci, že přehrávání bude plynulejší.
Snaha o dokonalou kvalitu při přehrávání může vést pouze k trhanému videu. Prvním způsobem ke snížení velikosti souboru je pomocí rozlišení. Čím méně pixelů máte na komprimaci, tím menší bude soubor. Nemá smysl, vytvářet videa s větším rozlišení než má samotné zařízení. První dvě generace iPadů měly obrazovky s rozlišením jen 1024px x 768px. Doporučené rozlišení je 960px x 540px. Jakmile si vyberete správnou velikost – je nutné si uvědomit, zda Vás diváci opravdu potřebují vidět a slyšet v rozlišení 1080p(Full HD), nebo dokonce 720p(1280 x 720 pixelů)? – další velkou překážkou je bitový tok. Měli byste nastavit bitový tok co možná nejníže pro zachování kvality.
- Použítí bitového toku závisí na velikosti a obsahu. Vysoce pohyblivé scény vyžadují mnohem vyšší bitový tok, aby se netrhali. VBR (Variabilní bitová rychlost) byla vytvořena pro řešení těchto problémú. Kódování pomocí VBR trvá déle, ale vytváří čistější výsledky. VBR se nejčastěji používá pro prenos video obsahu prěs HTTP (progresivní HTTP).
- Na druhou stranu, nepoužívejte proměnlivý počet snímků. Poškodí to vaše video na většině zařízeních nebo platformách. Vždy si vybírejte konstantní počet snímků.
- Pokud je vstupní video prokládané, před kódování ho převeďte do neprokládané formy.
- Pokud vstupní video nemá poměr 1/1 (čtverečních pixelů), použijte prosím filtr se snímkovým poměrem 1/1.
Pokud má vaše originální video poměr stran 16/9 a zachovává výše uvedené upozornění, můžete kódovat do:
- rozlišení 960×540 pixelů
- průměrného bitového toku videa mezi 1500 a 4000 kilobitů za sekundu
- průměrného bitového toku zvuku mezi 96 a 192 kilobitů za sekundu
Pokud chcete, aby vaše video vypadalo na webu co nejlépe na webu, budete muset experimentovat s nastavením kódování, dokud nenajdete správné nastavení pro váš konkrétní obsah. Doporučujeme, abyste si vytvořili krátký klip s různými krátkými ukázkami zdrojového obsahu a na něm ověřovali správné nastavení. V dolní části článku vám ukážeme několik screenshotů toho, co považujeme za dobré nastavení pro HandBrake. Můžete je stejně tak použít pro další software. Nezapomeňte zapnout dvouchodové kódování, protože téměř vždy vytváří lepší výsledky, i když prvotní kódování trvá déle.
Kodeky
MP4, WEBM a OGG jsou kontejnery pro následující video a audio kodeky:
| Kontejner | video kodeky | audio kodeky |
| MP4 | H.264 alias MPEG-4 AVC nebo MPEG-4 Part 10 | AAC |
| WEBM | VP8 | Vorbis |
| OGG | Theora | Vorbis |
Nevěnovali jsme se MPEG-4 Visual nebo MPEG-4 část 2 video kodekům, protože nejsou vhodné jako Flash záloha a nejdou přehrát v Internet Explorer v HTML5 režimu. Aby se zabránilo selhání při přehrávání kódujte prosím do modernějšího MPEG-4 AVC.
Ogg video
Opravdu není nutné. Až na několik krajních případů, pokud jde o starší prohlížeče, kde může nastat chyba při přehrávání MP4 v režimu Flash, použijte raději buď WebM nebo MP4. Poslední věc, o kterou se můžete obávat je ta, že budete mít množství uživatelů s neaktualizovaným Firefoxem a Operou. Tip: takoví uživatelé pravděpodobně příliš nesledují na webu video a mají pro sledování jiné prohlížeče nebo Flash. Nemáme pokrytý Ogg, ale pokud Ogg vyhovuje vaší konkrétní aplikaci, FV Flowplayer 6 přehraje Ogg dokonale.
MP4 a metadata
H.264 nese v kódoványch videích svá metadata – trvání, počet snímků za sekundu atd. – v takzvaném “moov atomu”.
Programy na kódování standardně vloží moov atom na konec video souboru, který je vhodný pro přehrávání lokálního souboru v programech stolního počítače. Nicméně, jakýkoliv druh progresivního stahování vyžaduje, aby byla metadata ihned k dispozici pro okamžité přehrávání. Jinak musí přehrávač počkat, než se stáhne veškeré video, aby se mohlo začít přehrávat.
Ujistěte se, že vyberete možnost ve vašem programu pro převod kódování, které vloží Moov atom na začátek souboru!
V případě, že již máte množství MP4 videí s Moov atomem na konci souboru, použijte specializovaný program, například QTIndexSwapper nebo MOOV relokátor, který je přesune na začátek.
MP4 pro iOS a mobilní zařízení
MPEG-4 AVC je mocný kodek, který umožňuje velmi efektivní kompresi při různých profilech a úrovních. Vyšší nastavení ”profilu” a ”úrovně” je náročné na dekódování, takže nemusí být podporováno všemi mobilními zařízeními.
Vezměme si jako příklad iOS: Dokonce i nejnovější iPady přehrají jen videa kódované v H.264 hlavním profilu na úrovni 3.1. Ale pokud chcete poskytovat svá videa pro nejširší publikum, včetně uživatelů s iPhone, iPod a iPad 1. generace, jakož i starších iOS verzí měli byste se držet:
- Základní profil
- Úroveň 3.0
- 1 referenční rámec
- Maximální bitový tok je omezen na 1,5 násobek průměrného bitového toku, ale ne více než 10 000 kilobitů za sekundu.
- Velikost vyrovnávací paměti je maximální 5 násobek bitového toku, ale ne více než 10 000 kilobitů.
- Maximální rozlišení 640×480 px
Kódovací software
Zatímco většina nejlepšího volného software je založena na open source programu FFmpeg, doporučujeme používat grafické rozhraní pro FFmpeg, jako Handbrake (Windows, Linux, OS X) nebo ffmpegX (pro OS X). Jsou zde i vysoce oceněné programy pro převod kódování, které jsou velmi schopné, ale pravděpodobně je nebudete potřebovat pro základní webové kódování.
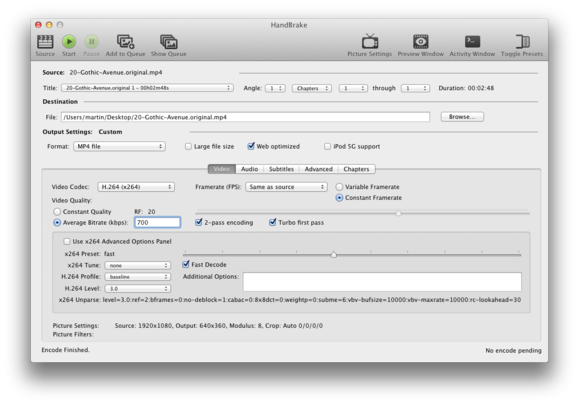
Zde je pár snímků s doporučenými nastaveními
MP4 kódování vzorek

HandBrake – bezpečný iPhone3GS iPad nastavení HQ
Tato nastavení jsou perfektní pro první iPad generaci, stejně tak pro starší jednoprocesorové Android 2.3.3 Gingerbread telefony, jako je HTC Desire. A na pracovní ploše vypadají dobře. Snížením bitového toku můžete ušetřit značné místo a získat rychlejší start, ale pokud tak učiníte, kvalita obrazu se rychle sníží. Profil High a H.264 úroveň 4 dávají videím lepší vzhled při nižších bitových tocích, ale budou velmi trhavé na starších / slabších telefonech se systémem Android nebo starších iOS zařízeních (iPhone 3GS, iPad 1). Výše uvedená nastavení jsou bezpečné pro jediný kodek napříč různými zařízeními.
Pokud chcete, aby vaše video vypadalo co nejlépe na celou obrazovku, použijte rozlišení 1280×720 pixelů a změňte “průměrný bitový tok (kbps)” na 2600. Můžete použít i mírně nižší tok, pokud není vaše video ostré. V takovém případě se ujistěte, že budete postupovat dle doporučení pro mobilní video.
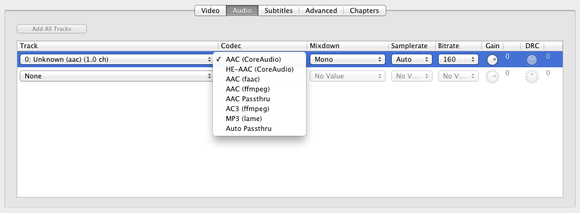
Také věnujte pozornost audio panelu! Nastavte ho k použití AAC a ujistěte se, že není nastaven”Auto Passthrough”. Jinak nebude audio stream překódován a vaše video se nemusí přehrát v Internet Exploreru a Firefoxu na Linuxu.

Volba správného zvukového proudu pro kodek
Pokud uvidíte více proudů, ujistěte se, že použijete pouze jeden proud!
WEBM kódovací vzorek
Můžete použít FireFogg pro kódovaní WebM i když rozhraní vypadá neohrabaně. V prohlížeči Firefox se používá jako rozšíření a využívá výpočetní výkon počítače pro kódování:
<br />
<img width="580" height="435" src="https://foliovision.com/images/2014/05/580/video-worpdress-firefogg-2.png" alt="video worpdress firefogg 2" /><br />
Firefogg vypadá ošklivě, ale má méně nastavení, než HandBrake
Nastavení jsou podobná těm z HandBrake.
Mobilní video
iOS na starších iPhone telefonech má limit rozlišení 640×480 px a rychlost připojení bývá také problém. Staré Android telefony (jako HTC Legend) mohou přehrávat pouze videa do rozlišení 480×320 px.
- Nejprve musíte zakódovat video pro mobil:
- v nižším rozlišení a nižší šířkou pásma (stačí nastavit šířku na 480px, aby se načítálo rychleji na mobilním připojení)
- ujistěte se, že použijete “základní” H264 profil
- Pak použijte pole “mobilní video” v našem pluginu. Povolte jej v Nastavení -> FV WordPress Flowplayer -> Možnosti rozhraní příspěvků. Poté získáte v shortcode editoru speciální pole pro mobilní video.
- Toto video bude použito pro každé zařízení s šířkou obrazovky nižší nebo rovné 320px a výškou nižší nebo rovné 480px. I když je pozdější obrazovka iPhonu ve skutečnosti 640×960 px, jeho pravá velikost je přepočítána na 320×480 px, je to takzvaný “retina” displej.
- Můžete si to také vyzkoušet na ploše, zmenšením velikosti okna prohlížeče. To se provádí v JavaScriptu, takže nemusíte mít strach o WordPress cache stránky.
Více o video formátech
V současné se na webu používají 3 hlavní video formáty.
- MP4 poskytuje kompletní cross podporu pro prohlížeč s pomocí Flash
- WebM poskytuje video podporu v HTML5 pro nejnovější Firefox, Chrome a Opera prohlížeče
- OGG poskytuje podporu HTML5 videa pro starší verze prohlížečů Firefox a Opera
FV Flowplayer 6 podporuje také HLS (Apple HTTP Live Streaming) z M3U8 souborů.
| Prohlížeč | ogg | mp4 | webm | m3u8 |
| IE | – | 9.0 | – | – |
| Firefox | 3.5 | – | 4.0 | – |
| Chrome | 3.0 | 3.0 | 6.0 | – |
| Safari | – | 3.1 | – | 6.0 |
| Opera | 10.5 | – | 10.6 | – |
Převzaté z Wikipedie.
Ve výchozím nastavení FV Flowplayer 6 používá HTML5 video a pokud není podporováno, pak je použit Flash (9.0+) a MP4. MP4 je postačující pro kompletní podporu prohlížeče, ale poskytování videa ve WebM a / nebo OGG vám dává širší podporu pro HTML5 video, což je preferována technologie. Také si poznamenejte, že Flash nepodporuje byte rozsahové požadavky, a proto nebude náhodné vyhledávání fungovat s MP4 ve Flash režimu.
Všimněte si, že podpora video formátů v prohlížečích podléhá změnám – Chrome plánuje odstranit podporu pro MP4, a Firefox plánuje přidat podporu pro MP4. Nejlepším řešením pro spolehlivé HTML5 videa je jejich poskytnutí v MP4 a WebM variantě pro každé z nich.
Safari na Windows je schopen přehrát HTML5 video, pokud je instalován QuickTime.
Podpora pro HLS se doposud omezuje na požádání proudů kvůli nedostatku živých video alternativ ve HTML5.
Která videa by měla být prekódována pro nejlepší kompatibilitu s HTML5?
FLV
Tento formát je podporován pouze na Flash kompatibilních zařízení. Takže se ujistěte, že přiložíte jinou verzi videa ve formátu MP4 pro všechny iOS zařízení a ostatní uživatelé bez Flashu.
MOV
Jelikož formát MOV není oficiálně podporován HTML5, doporučujeme, abyste prekódovali tato videa do formátu MP4.
MOV někdy obsahuje kombinace kodeků, které nejsou podporovány ve všech prohlížečích. MOV videa není vždy možné přehrát ve všech verzích webového prohlížeče Google Chrome, i když se přehrávají dobře ve všech ostatních prohlížečích. Budeme i nadále aktivně provádět úpravy a výzkum s chybami v Google Chrome videi, jako Chrome / Chromium, která se zdají být nejvíce problematická s MOV a MP4 videi. Přechod do WebM by mohl pomoci. Budeme dělat naše vlastní testy. Pokud máte specifický nápad, rozhodně nás hned kontaktujte.
RTMP
RTMP není formát, ale protokol pro efektivní streamování Flash videa. Funguje pouze na Flash kompatibilních zařízení. Ujistěte se, že jste zahrnuli i jinou verzi vašeho videa ve formátu MP4 pro všechny iOS zařízení a ostatní uživatelé bez Flash.
3GP
Toto je specifický případ – pravděpodobně se přehrává na všech iZařízeních, ale nebude se přehrávat v běžných počítačových prohlížečích, pokud není nainstalován Flash, s výjimkou Safari.
WMV
Tyto soubory fungují pouze v prohlížeči Internet Explorer a jen proto, že Windows Media Player načtou objekt, který je nekompatibilní s čímkoli jiným. Silverlight múže být použít pro vkládaní do jiných prohlížečů, ale můžete jej získat pro Android mobilní zařízení? Je výhodnější kódovat do reálného HTML5 video formátu, jako je MP4 s h264 video stream.




Leave a Reply