- Grundprinzipien
- Empfohlene Codecs
- Software für Codierung
- Video für Mobile Geräte
- Welche Videos sollten neu codiert
Die Grundprinzipien Videokodierung für das Web
Bei der Codierung für das Web, vergessen Sie nicht, dass Sie abhängig von zwei Dingen sind, und nämlich von die Bandbreite Ihres Servers und die Internet Geschwindigkeit Verbindung Ihrer Benutzers. Je kleiner können Sie Ihre Video Dateien machen, der größere sind Ihre Chancen, dass wird die Wiedergabe reibungslose.
Bemühung um perfekte Wiedergabequalität kann nur in abgehackt Video führen. Der erste Ort, um die Dateigröße zu reduzieren ist mit Auflösung. Je weniger Bildpunkte haben Sie zu komprimieren, desto kleinere werden die Dateien. Es hat keinen Sinn Ihre Videos größer als das Gerät Auflösung machen. Die ersten zwei iPads Generationen hatten nur 1024px x 768px Bildschirme Auflösung. Empfohlene Auflösung ist 960px x 540px. Sobald haben Sie die richtige Zielgröße ausgewählt – brauchen euch Ihre Zuschauer wirklich sehen in 1080p Full HD oder sogar in 720p (1280px x 720) zu sprechen? – das nächste große Hindernis ist Bitrate. Sie sollten Bitrate so niedrig wie möglich einstellen bei erhalten die Qualität.
- Welche Bitrate verwenden, hängt von der Größe und von der Inhalt. Schnell bewegten Szenen erfordern viel höhere Bitraten um sie sich nicht zu zerreißen. VBR (variabel Bitrate) wurde entwickelt, um diese Probleme zu behandeln. Codierung mit VBR dauert länger, aber stellt her sauberere Ergebnisse. VBR ist am häufigsten verwendet für Lieferung Video Inhalt via HTTP (HTTP progressive).
- Auf der anderen Seite, verwenden Sie nicht variabel Bildfrequenz. Es beschädigt Ihres Video auf den meisten Geräten oder Plattformen. Wählen Sie immer Konstante Bildfrequenz.
- Wenn ist der Video Eingang Zeilensprungverfahren, verwenden Sie einen deinterlacen Filter, bevor kodierung.
- Wenn hat die Video Eingabe nicht Verhältnis von 1/1 (quadratischen Pixeln), bitte benutzen Sie den Filter, der das Verhältnis von 1/1 erzwingt.
Wenn Ihr Original Video hat ein Seitenverhältnis von 16/9 und hält die oben genannten Vorbehalte ein, können Sie kodieren zu:
- Auflösung von 960×540 Pixel
- eine durchschnittliche Video Bitrate zwischen 1500 und 4000 Kilobit pro Sekunde
- eine durchschnittliche Audio Bitrate zwischen 96 und 192 Kilobit pro Sekunde
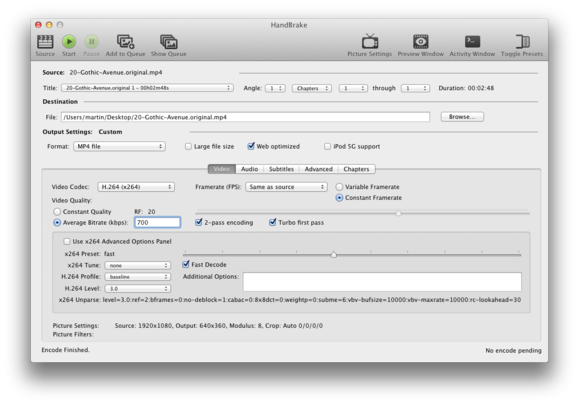
Um es Ihr Video auf dem Web am besten aussehen, müssen Sie mit den Codierung Einstellungen experimentieren, bis Sie die richtige, für Ihrer konkreter Inhalt finden. Wir empfehlen Ihnen, einen kurzen Clip mit verschiedenen kurzen Proben von Quellmaterial erstellen, und testen, bis Sie die richtige Einstellung finden. Am Ende dieses Artikels, zeigen wir euch einige Screenshots von dem, was wir als gute Einstellungen für Handbrake betrachten. Sie können sie für andere Software genauso nutzen. Vergessen Sie nicht, auf die 2-Schritt Codierung einschalten, während fast immer führt zum besseren Ergebnissen und dauert nur ein bisschen länger bei Codierung erstes Mal.
Codecs
MP4, WEBM und OGG sind die Container für die folgenden Video und Audio Codecs:
| Container | Video Codec | Audio Codec |
| MP4 | H.264 alias MPEG-4 AVC oder MPEG-4 Part 10 | AAC |
| WEBM | VP8 | Vorbis |
| OGG | Theora | Vorbis |
Wir haben nicht die MPEG-4 Visual oder MPEG-4 Part 2 Video Codecs bedeckt, weil sie sind nicht als Flash Fallback geeignet und werden auch nicht in Internet Explorer in HTML5 mode spielen. Um die Wiedergabe Ausfälle zu vermeiden codieren Sie zu mehr modernen MPEG-4 AVC.
Ogg Video
Wirklich nicht erforderlich. Bis auf ein paar Grenzfälle betreffend ältere Browser, wo kann die MP4 Wiedergabe in Flash Mode versagen, entweder WebM oder MP4 machen die Arbeit auch und besser. Die letzte Sache um welche solten Sie sich Sorgen, wenn sie passiert, ist dass Sie viele Nutzer mit veraltet Firefox und Opera haben. Hinweis: solche Menschen beobachten wahrscheinlich nicht viel Videos auf dem Netz und haben anderen Browsern oder Flash dafür. Wir haben Ogg nicht bedeckt, aber wenn passt Ogg zu Ihre spezielle Anwendung, FV Flowplayer 6 spielt Ogg perfekt.
MP4 und Metadaten
H.264 kodierte Videos tragen ihre Metadaten – Dauer, Bildfrequenz usw. – in der so genannten “moov atom”.
Die Kodierung Programme einfügen standardmäßig den moov Atom am Ende der Videodatei, die für die Wiedergabe von einer lokale Datei in einem Desktop Programm geeignet ist. Jedoch, jede Art von progressiver herunterladen erfordert, dass die Metadaten sofort zum die Wiedergabe verfügbar werden. Andernfalls muss der Spieler warten, während es das gesamte Video herunterlädt, bevor beginnt es zu spielen.
Stellen Sie sicher, dass Sie die Option in der Umschlüsselung Programm wählen, die das moov Atom am der Anfang die Datei legt!
Falls Sie bereits eine Menge von MP4 Videos mit der moov Atom am Ende der Datei haben, verwenden Sie ein spezielles Programm wie QTIndexSwapper oder MOOV Relocator, um es an den Anfang zu verschieben.
MP4 für iOS und mobile Geräte
MPEG-4 AVC ist ein mächtig Codec, der sehr effektive Kompressions an verschiedenen Profile und Niveaus ermöglicht. Höhere Einstellungen “Profile” und “Niveaus” sind schwer zu Decodierung, so sie müssen nicht von allen mobilen Geräten unterstützt werden.
Nehmen wir iOS als Beispiel: Selbst die neuesten iPads werden nur codierte Videos in H.264 Hauptprofil auf Niveau 3.1 zu spielen. Aber wenn Sie für ein möglichst breites Publikum einschließlich der Nutzer mit iPhones, iPods und iPad Generation 1 sowie ältere iOS Versionen liefern wollen sollten Sie festhalten an:
- Grundlinie Profile
- Niveaus 3.0
- 1 Bezugsrahmen
- Die maximale Bitrate is beschränkt auf 1,5-fach der durchschnittlichen Bitrate, jedoch nicht mehr als 10 000 Kilobit pro Sekunde.
- Die Puffergröße höchstens von 5-fachen der maximalen Bitrate, aber nicht mehr als 10 000 Kilobit.
- Die maximale Auflösung ist 640×480 Pixel
Software für Codierung
Während die besten kostenlosen Software sind basiert auf dem Open-Source FFmpeg Programm, wir empfehlen ihnen die Verwendung einer grafischen Schnittstelle für FFmpeg, wie Handbrake (Windows, Linux, OS X) oder ffmpegX (für OS X). Es gibt auch menge hoch bezahlten Programmen für die Transkodierung, die sehr fähig sind, aber die werden Sie wahrscheinlich nicht für die grundlegende Web Codierung benötigen.
Hier sind einige Screenshots mit empfohlenen Einstellungen
MP4 Kodierung Probe

HandBrake – sichere iPhone3GS iPad Einstellungen HQ
Diese Einstellungen spielen perfekt auf der ersten iPad Generation sowie ältere Einzelkernprozessor Android 2.3.3 Gingerbread Handys wie HTC Desire. Sie aussehen gut auf dem Desktop. Sie können beträchtliches Platz zu sparen und schnelleren Start erhalten, durch die Bitrate Reduktion, aber die Bildqualität degeneriert schnell wenn Sie es machen. Profil High und H.264 Niveau 4 geben bessere aussehende Video bei niedrigeren Bitraten, sondern werden sehr ruckartig auf älteren / schwächeren Android-Handys oder älter iOS-Geräte (iPhone 3GS, iPad 1) sein. Die obigen Einstellungen sind sichere für einen einzigen Codec über verschiedene Geräte.
Wenn wollen Sie, dass Ihr Video am besten im Vollbild sehen soll, verwenden Sie 1280×720 Pixel Auflösung und ändern Sie die “durchschnittliche Bitrate (kbps)” zu 2600. Sie können auch etwas niedrigere Nummern verwenden, wenn ist Ihr Video nicht so scharf. In diesem Fall sollten Sie die mobile Video Empfehlungen folgen.
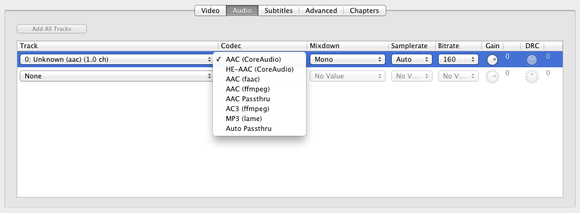
Achten Sie auf Audio Tab auch! Setzen Sie ihn auf AAC verwenden, stellen Sie sicher, es ist nicht die “Auto Passthrough”. So kann der Audio Stream nicht neu codiert und Ihr Video wird möglicherweise nicht in Internet Explorer und Firefox unter Linux spielen.

Die Auswahl den richtigen Audio Stream Codec
Wenn Sie mehrere Streams sehen, stellen Sie sicher, dass nur ein Stream bleibt!
WEBM Kodierung Probe
Sie können FireFogg für WebM Codierung nutzen – obwohl die Oberfläche aussieht schwerfällig. Derzeitig läuft es in Firefox als Erweiterung und verwendet Rechenleistung Ihres Computers für die Codierung:
<br />
<img width="580" height="435" src="https://foliovision.com/images/2014/05/580/video-worpdress-firefogg-2.png" alt="video worpdress firefogg 2" /><br />
Firefogg sieht hässlich, aber hat weniger Einstellungen als Handbrake
Die Einstellungen sind ähnlich denen von HandBrake.
Video für Mobile Geräte
iOS auf älteren iPhones für ältere Geräte hat eine Auflösung Grenze von 640×480 Pixel und die Verbindungsgeschwindigkeit ist auch Problem. Old Android-Handys (wie HTC Legend) können nur Videos bis zu 480×320 px spielen.
- Zuerst brauchen Sie kodieren Ihres Video für mobile geräte:
- in der niedriger Auflösung und niedriger Bandbreite (Sie können einfach die Breite zu 480px einstellen, um die Mobilfunkverbindung schneller zu laden war)
- stellen Sie sicher, dass Sie das “Baseline” h264 Profil verwenden
- Dann nutzen Sie Feld “Mobile Video” in unser Plugin. Aktivieren Sie es in Einstellungen -> FV WordPress Flowplayer -> Beitrag Schnittstellen Optionen. Dann in der Shortcode Editor finden Sie ein spezielles Feld für mobile Video.
- Das Video wird für jedes Gerät mit Bildschirm Breite Kleiner gleich 320px und Höhe Kleiner gleich 480px serviert. Auch wenn der Bildschirm späteren iPhones ist in Wirklichkeit 640x960px, ihre wahre Größe ist ausgerechnet als 320x480px, das ist so genannt “Retina” Display.
- So Sie können es auch auf ihrem Desktop testen, mit Reduzierung der Größe den Browser. Dies ist in JavaScript erfolgt, also Sie mussen keine Sorge, über WordPress Cache Seiten haben.
Mehr über Video Formate
Aktuell 3 Haupt-Video Formate sind auf dem Netz verwendet.
- MP4 gibt die komplette Cross-Browser Unterstützung mit Hilfe von Flash
- WebM gibt HTML5 Video Unterstützung für die neuesten Firefox, Chrome und Opera Browser
- OGG gibt HTML5 Video Unterstützung für ältere Versionen von Firefox und Opera
FV Flowplayer 5 unterstützt auch HLS (Apple HTTP Live Streaming) von M3U8 Dateien.
| Browser | ogg | mp4 | webm | m3u8 |
| IE | – | 9.0 | – | – |
| Firefox | 3.5 | – | 4.0 | – |
| Chrome | 3.0 | 3.0 | 6.0 | – |
| Safari | – | 3.1 | – | 6.0 |
| Opera | 10.5 | – | 10.6 | – |
Genommen von Wikipedia.
FV Flowplayer 6 Versucht Standardmäßig das HTML5 Video verwenden, und wenn ist es nicht unterstützt dann ist Flash (9.0+) und MP4 verwendet. MP4 ist ausreichend für komplette Browser Unterstützung, aber bereitzustellen WebM und / oder OGG Video gibt Ihnen eine breitere Unterstützung für HTML5 Video, was ist die bevorzugte Technologie. Beachten Sie auch, dass Flash unterstützt nicht die Byte-Range Erfordernisse, daher wird Zufälliges Aussuchung nicht mit MP4 in Flash Modus arbeiten.
Beachten Sie, dass Browser Unterstützung von Videoformaten unterliegt Änderungen – Chrome plant entfernen die MP4 Unterstützung und Firefox plant hinzufügen die MP4 Unterstützung. Die beste Lösung für die zuverlässige HTML5 Video ist jedes Ihrer Videos in MP4 und WEBM Varianten besorgen.
Safari unter Windows is fähig HTML5 Video zu spielen, wenn ist Quicktime installiert.
HLS Unterstützung ist bisher begrenzt auf die Datenströme auf Anfrage, weil der Mangel an Live HTML5 Video Alternativen.
Welche Videos sollten neu codiert für die beste Kompatibilität mit HTML5?
FLV
Dieses Format spielt nur an Flash kompatiblen Geräten. So stellen Sie sicher, dass Sie enthalten eine weitere Version des Videos im MP4 Format für alle iOS Geräte und andere Menschen ohne Flash.
MOV
Weil MOV Format ist nicht offiziell unterstützt von HTML5, wir empfehlen Ihnen diese Videos in MP4 neu codieren.
MOV enthält manchmal Codec Kombinationen, die nicht in allen Browsern unterstützt sind. MOV Videos spielen nicht immer in allen Versionen von Google Chrome Web-Browser, auch wenn sie spielen fein in allen anderen Browsern. Wir werden weiterhin aktive Forschung in Google Chrome Video Eigenarten tun, Chrome / Chromium erscheinen wie die am problematischsten mit MOV und MP4-Videos. Fallback auf WebM könnte helfen. Wir werden, unsere eigenen Tests tun. Wenn hat jemand bestimmte Einsicht, jedenfalls kontaktieren Sie uns sofort.
RTMP
RTMP ist nicht ein Format, aber Protokoll für effektiven Videostreaming von Flash Video. Es funktioniert nur auf Flash-kompatiblen Geräten. Stellen Sie sicher dass Sie andere Version des Videos im MP4-Format für alle iOS-Geräte und andere Menschen ohne Flash einfügen.
3GP
Dies ist ein Sonderfall – es wird wahrscheinlich auf iDevices spielen, aber nicht in normalen Computer-Browser spielen, wenn ist nich Flash Player installiert, mit Ausnahme von Safari.
WMV
Diese Dateien funktionieren nur in Internet Explorer, und nur weil sie den Windows Media Player Objekt laden, der mit nichts anderem kompatibel ist. Silverlight kann zum Einfügen in andere Browser verwendet werden, aber können Sie einem für Android-Mobilgeräte bekommen? Es ist besser, das in echtes HTML5 Video Format wie MP4 mit H264 stream neu codieren.




Leave a Reply